Explain mat-card-title-group usage and remove `xl-image` special treatment · Issue #12203 · angular/components · GitHub

Vertical alignment in mat-card-title and button not correct · Issue #16094 · angular/components · GitHub

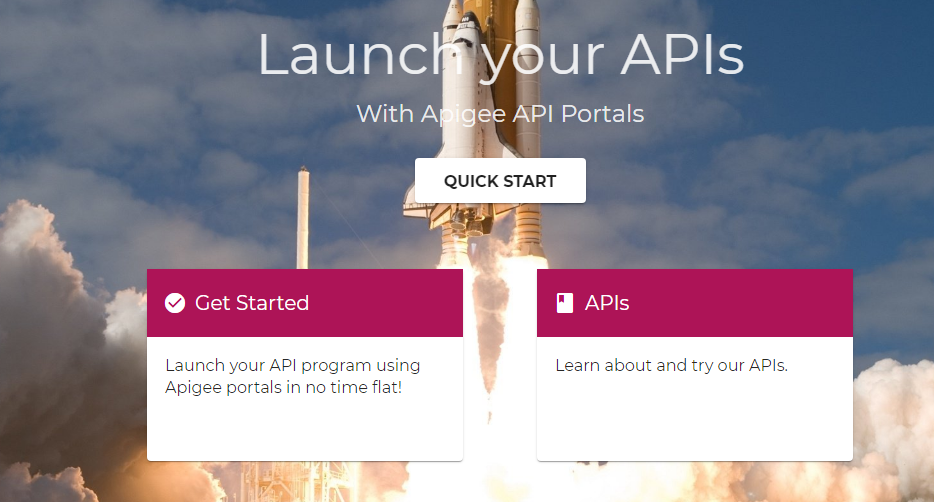
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub